How to achieve seamless collaboration between designers and developers
Looking to improve the collaboration between your designers and developers? This article provides the essential steps and best practices, backed by Point Jupiter’s years of experience, ensuring a seamless design-to-development handoff.

Introduction
When talking about digital product design and development, collaboration isn’t just a buzzword; it’s a necessity. When designers and developers work in silos, the consequences can be more than just minor setbacks.
Inefficiencies, suppressed creativity, and duplicated efforts are just a few of the obstacles that can derail a project.
This article aims to unveil the essential strategies for achieving seamless collaboration between designers and developers.
Whether you’re working with an internal team or external partners, these principles hold true.
We’ll first tackle the common challenges that can emerge when design and development teams work separately. Then, we’ll explore the foundational building blocks for effective collaboration.
Along the way, we’ll dive into workflow practices that set the stage for success, and share how Point Jupiter has honed these practices for maximum efficiency, whether we collaborate with in-house or external development teams.
Finally, we’ll round out the discussion with asset preparation and documentation best practices.
Stick around to find out how you can overcome common hurdles and establish a seamless, efficient collaboration between your design and development teams.
The challenges of working in isolated workflows
Before diving into the solutions, it’s crucial to understand the pitfalls of isolated design and development workflows. Knowing what to avoid can often be as enlightening as knowing what to do.
Too much back and forth
When designers and developers operate in separate silos, a lot of time is wasted in back-and-forth communication. Simple questions or clarifications can lead to email threads that go on for days, slowing down the project timeline significantly.

Suppressed creativity
A lack of collaboration stifles creativity on both ends. Designers may not understand the limitations or opportunities inherent to the development platform, while developers might not grasp the vision behind the design, resulting in a final product that falls short of its potential.

Duplication of efforts
Operating in isolation can often lead to doing the same work twice. For example, designers might create assets that developers have already built or vice versa. This not only wastes time but also creates inconsistencies across the project.
Knowledge gap
Isolated teams are less likely to share critical knowledge that can benefit the project. Designers may not be aware of development constraints, while developers may not fully understand the design objectives, creating gaps that can lead to suboptimal results.
Technical limitations and time constraints
Working separately, designers might create complex designs that are difficult or time-consuming to develop. On the flip side, developers might take shortcuts due to time constraints, resulting in a product that doesn’t fully realize the initial design vision.
With these challenges recognized, we’re now much better positioned to put in place strategies and workflows that foster more effective collaboration.
The Holy Grail: Collaboration between designers and developers
Achieving effective collaboration requires more than just good intentions. Here, we dive deeper into the elements that enable a seamless partnership, enhancing project outcomes.

Shared goals and understanding
Merely sitting in the same office or using the same project management or communication tool doesn’t guarantee effective collaboration. Slack and Figme are just fine, but they are not enough. Both designers and developers should understand the core business objectives, project goals, and user needs.
For example, if you’re developing a mobile app to improve user engagement, both teams should be aligned on key performance indicators like user retention rate, screen flow, or click-through rates.
Established processes
Having a predefined workflow is essential.
For instance, Agile methodology can be particularly effective in fostering collaboration. Regular sprint meetings allow designers to present new elements, while developers can provide immediate feedback on the feasibility or potential challenges, keeping the project on track and within scope.

Design systems and style guides
A design system is more than a UI kit or a style guide; it’s a comprehensive framework that includes design patterns, visual language, and even tone of voice. When, for example, Figma libraries and entire design systems are linked directly to a repository that developers can access, it cuts down on any ambiguity and speeds up the development process.
For smaller projects or startups, a “design system lite” or a style guide can be equally effective.
This could specify typography, color schemes, and UI components, offering a quick reference for developers when they are converting designs into code.

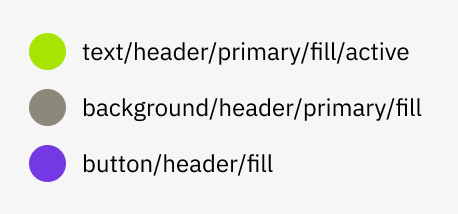
Tokenization and naming alignment
Common terminology is crucial in preventing confusion.
For instance, if a designer refers to a UI element as a “card” while a developer calls it a “module,” this can lead to unnecessary back-and-forths.
Tokenization simplifies this. By assigning a ‘token’ or a variable to represent these reusable elements, both teams can refer to the same items using a shared language, streamlining the handoff.

Some real-life examples
Let’s consider a navigation menu redesign. A designer may envision a sophisticated animation, but without consulting the developer, this could lead to weeks of coding and debugging. On the other hand, an early consultation could reveal a similar, easier-to-implement animation, saving time and resources for both teams.
In another example, if you’re working on a data-intensive application, early collaboration can help identify the need for specific charting libraries that satisfy both design needs and performance requirements.
By focusing on these building blocks, designers, developers, and even project stakeholders can work in harmony, ensuring a successful project from start to finish.
Establishing workflow for seamless handoffs
Efficient project delivery depends on well-structured collaboration. Here we detail the elements and steps for ensuring that every team member works like a cog in a well-oiled machine.
Early involvement of all roles
In the Point Jupiter approach, collaboration starts before a single line of code is written or a design mock-up is created. Project managers, designers, developers, and QA experts are all part of the initial discovery phase.
For instance, when approached for a project to redesign an e-commerce website, the project manager will gather preliminary requirements, but also involve designers to weigh in on the user experience implications and developers to assess the technical stack.
Even QA experts might chime in to discuss potential challenges in testing certain features. This collective input is vital in sales pitches and project estimations.
This method not only helps in setting a unified vision but offers clients a more accurate picture regarding timelines and costs.

Regular feedback loops
Timely communication can make or break a project. In a typical workweek at Point Jupiter, quick catch-up sessions via Slack might involve developers flagging UX issues they’ve run into, or designers asking for status updates on particular functionalities.
But these aren’t sporadic, unorganized chats. They are structured updates that feed into our more formal tracking in Jira.
During bi-weekly sprint meetings, for instance, the project manager ensures that each discipline—design, development, QA—is represented. This comprehensive feedback mechanism allows us to preempt challenges, keeping the project on track.

Clear documentation
The devil is in the details, especially when transitioning between the design and development phases and ensuring efficient collaboration between designers and developers.
At Point Jupiter, our documentation serves as a single source of truth. Designers not only submit final Figma files but also document and explain design rationale, user flow diagrams, and even potential A/B test scenarios. Developers, in turn, maintain clear inline comments in the code and keep relevant docs files that explain the setup and architecture.
For example, if a designer is working on a complicated animation, the design documentation will include not just the visual assets, but also timing, easing curves, and fallbacks for less-capable environments, giving developers a full context.

Asset naming and tokenization
Uniform asset naming and tokenization are part of our standard procedure. All design assets are named according to a pre-established nomenclature, which is reflected in the development environment as well.
For example, if our design system labels a certain shade of blue as ‘Primary Blue,’ you’ll find the same terminology in our CSS or JavaScript code.
This semantic alignment is further supported by tokenization — the practice of storing these variable names and values in a centralized location, accessible to both designers and developers.
Connection to design systems and style guides
Our workflow is anchored by a robust design system or a ‘design system lite’ — a style guide for smaller projects. These resources provide a cohesive set of guidelines for both design and code, ensuring consistency across the board.
For instance, our design system would include not only color palettes and typography but also coded UI components that developers can directly implement. This resource acts as a common language between designers and developers, ensuring that both teams are perfectly in sync and that we have a solid collaboration between designers and developers.
Asset optimization and preparation
The final step before the design-to-development handoff is asset optimization. Compressed image files, standardized formats, and optimized fonts ensure that the development process remains as smooth as possible.
This thorough asset preparation eliminates surprises like website slowdowns and ensures that the live product is a true reflection of the initial design.
Achieving harmonious collaboration is within reach
Efficient collaboration between designers and developers is not a luxury; it’s a necessity.
It’s crucial for achieving project success, ensuring that the final product not only meets but exceeds client expectations.
As we’ve discussed, understanding the shared goal, establishing a strong workflow, and involving all roles early on can go a long way in ensuring seamless collaboration. Addressing key challenges such as duplication of efforts, suppressed creativity, and poor asset optimization can make or break a project.
Here at Point Jupiter, we’ve spent years perfecting this art.
Through a blend of early engagement, regular feedback loops, and meticulous planning, we’ve managed to streamline our process to deliver results that are both efficient and exceptional.
Whether we’re working alongside in-house development teams or managing everything under our roof, our clients can vouch for the quality and efficiency of our work.
So if you’re looking to build a product that’s not just great but exceptional, consider collaborating with us.
With Point Jupiter, you’re not just getting a service provider; you’re gaining a partner who has honed the process of design-to-development handoff to an art!