How to design UI for beginners, experts, and intermediates?
How do we design UI and UX for beginners, intermediates or experts? People advance through their skill spectrum and we need to accommodate it.

As user experience designers and user interface designers, we are regularly in situations where our design decisions will significantly affect the end-users of the websites, applications, or other user interfaces or services we design. Apart from the need to understand the business case and idea, the most important thing is understanding who is using our interfaces? How do we approach the UI design challenge for beginners and experts while keeping everyone else also happy?
Introduction
Before starting any user experience design (UXD) work, you should be familiar with the business idea behind the user experience you are designing, how you could deliver added value, and, probably most importantly, with your end-users.
For the sake of this article, I will focus on user interface design – and will try to stay away from going too deep and too wide into discussing overall user experience design from the perspective of beginners, intermediates, or experts.
One of the biggest challenges is: how to address the needs and requirements of all those users? You have probably heard stories saying that if you are designing for everyone – you are designing for no one. However, in today’s globalized market where your users are coming from all walks of life and with different experiences, finding the right balance between designing for beginners or experts is an increasingly complex and vital task. Your design skills and design tools are out to a real test here.
Most users are neither beginners nor experts
When we design user interfaces, we try to understand who our end users are – are they beginners with no prior computing experience (or, at least, without knowledge using the product you are designing) or, perhaps, they are experts who can find their way around easily? As is the case in most situations, your users are not a homogeneous group – instead, they are a mixed bunch of people with different levels of experience and familiarity with the UI you are designing.
We can divide the users’ skill spectrum into three parts. The first part comprises beginners, the middle is where so-called intermediates belong, and the third part is for experts.
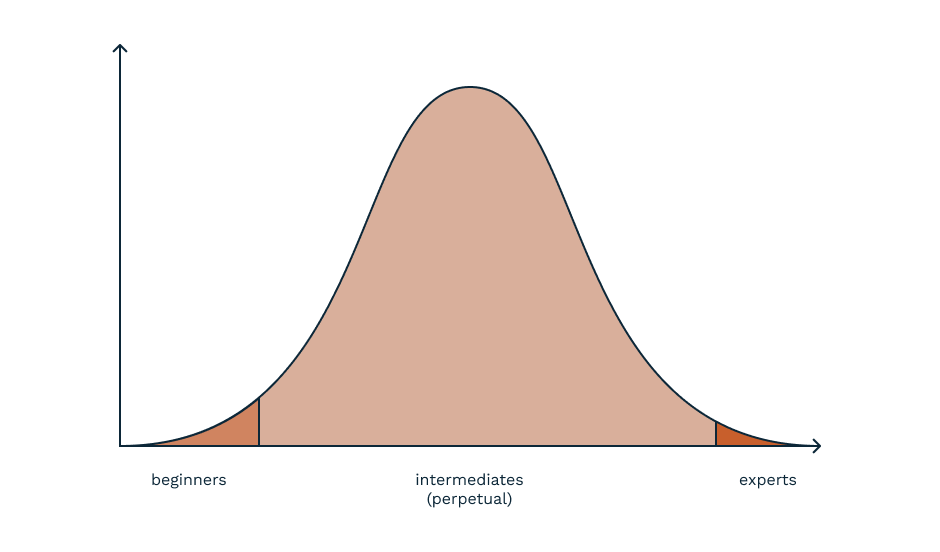
As is the case over the general population for age distribution, IQ distribution, or many other different distributions, according to Alan Cooper and Robert Reimann (authors of the famous book About Face, which has heavily inspired parts of this article as well), the experience level of people performing a specific UI activity tends to follow the Gauss’ bell curve.
If you position the beginners at the left-hand side and experts to the right-hand side, the largest, the central part is where the majority of users fit. You can characterize their skill level as intermediate, and therefore the term “intermediates” is often used for them.

It is evident from the picture that most users are neither beginners nor experts – they are intermediates. In reality, there are likely more beginners than experts at any point in time.
Skill spectrum dynamics
The bell curve is an excellent representation, but it does not give us a full understanding of the users’ behavior and dynamics. As such, it is static – a snapshot captured in time. As you probably know from your own experience, if you start as a complete beginner and use some piece of software, you won’t be staying a beginner for too long.
You will learn new ways of getting tasks done faster and easier; you will probably learn some shortcuts and grasp many available concepts and features, enabling you to be more productive. In other words – you will move from the beginners to the intermediates part of the skill spectrum.
And you will most likely stay there – happy and satisfied in the middle with all the options you need right there where you need them. Some of us will probably move forward to the experts part of the spectrum, maybe even earn some professional certificate as proof that you are an expert or specialist in the specific tool or technology.
But – those certificates don’t last forever – you need to renew them – meaning that after some time – you will slip back to the intermediates part of the spectrum. The reason is relatively simple – maintaining high levels of expertise and competence is extremely difficult today with increasing competition and new versions and editions of tools and technologies. And after all, that certainly explains why IT teaching powerhouses and vendors are issuing new generations of certificates and courses.
The bottom line is – all users do gravitate towards the central part of the skill spectrum. We all spend some time as beginners, but we learn how to use a specific tool or technology, and soon we are intermediates.
You can even draw a parallel with everyday life experiences. Remember when you started to learn how to ride a bicycle. You were a beginner for the first moments. Then you learned some skills and moved into joining the intermediates. Just some people have developed into experts riding bicycles as pros. And they are awesome!
Design for everyone, optimize for intermediates
As UX designers and consultants, our paramount concern is to deliver high-quality, enjoyable, and valuable experiences for our users, clients, and businesses. When we look at the user interface design discipline, our goal is to create user interfaces that will look appealing and useful for all users. At the same time, they must adapt and support the fact that users are migrating, step by step, from beginners to intermediates.
Also, we need to be smart and reasonable enough to allow intermediate users to become experts. This will extend their abilities and increase their productivity and satisfaction. Good design will accommodate those needs.
It’s probably easiest to summarize it all by saying that we need to be very pragmatic. Accommodate the beginners and experts but optimize our UIs to the largest segment of the users – intermediates.
Accommodating beginners – UI design for beginners
This is the only phase we are all going to experience. How long we will stay beginners depends almost entirely on UX and interaction designers. Bear in mind that users usually will go from beginners to intermediates. However, they might, quit using the product if they don’t find it easy enough and understandable for use.
To make sure that users will start using the UI, learn UI design paradigms, and move to become intermediates later, we must ensure that the things they see, use, and feel in the UI resonate well with their mental models and perception of the UI. This is not an easy challenge, but it is a part of your design career.
If you have ever conducted or watched a serious usability study where users were complete beginners, you’ll have noticed at least two major focus areas within the UI for them: menus and messages in dialog boxes or modals.
They tend to browse through the menus and their hierarchical architectures. They read all the labels and get an overview and understanding of the specific location. And as for dialogs and notifications, they tend to read them slowly. They are trying to understand them thoroughly. Even though they don’t feel very confident about executing or canceling specific actions in many cases.
Empower beginners
It is wrong, however, to assume that beginners will rely heavily on help and support systems. Those systems’ primary purpose is to serve as reminders, reference points – not always as starting points. However, adding walkthroughs that appear for beginners and guide them through the user interface, explaining the main ideas, concepts, and scope of the particular software is a good idea.
Make sure that users who don’t need those instructions anymore can quickly turn them off. You can test that – feel free to design and prototype. Interactive prototypes can be helpful here, regardless of web design, web app design, or mobile app design. Be comfortable using the tools UI designers use in their work.
An excellent idea that is now relatively often used as an example of an irritating UI metaphor was the infamous Clippy from the Microsoft Office suite’s early editions. While it was useful for beginners, intermediates and experts felt that Clippy was too annoying. Do you remember those creative “It looks like you’re writing a letter” remarks?

The critical – probably fundamental idea – is that nobody wants to remain a beginner for the entire period while using the UI and application. One of the goals that we must think about before we even start designing is that we must build user interfaces in a way that it enables users to shorten the period they spend as beginners. You want them to advance into the central part of the skill spectrum – intermediates.
Accommodating intermediates – UI design for intermediates
While beginners were looking for answers to questions like “What does this program do?”, “Where do I start?” and “How do I use this?” intermediates are looking for access to desired features. The answers to the questions asked a few lines above are in the past for them. They have grasped those basic concepts, and now they are here to use the tool.
Since they are familiar with the basics – they will now go and look for reference materials – in these cases having good help and support systems can be advantageous. Pay special attention to the index pages – Cooper and Reimann are pointing out that intermediates rely heavily on them.
Empowering intermediates
Another UI pattern helping a lot is the usage of ToolTips. Beginners will find so-called “rich tooltips” useful. Intermediates (and even experts to some extent) will use tooltips as helpful notes showing the functions and features most simply.

I stated earlier in this article that intermediates represent, in fact, the majority of users. Also, I noted that you should optimize user experiences and user interfaces for intermediates as a first touchpoint. However, technical architecture, preconceived implementation models, or other company policies often prevent UX designers from developing and creating user interfaces optimized for the majority of users.
Having UX consultants or other UX people in your organization positioned as technical or business decision-makers should, in most cases, enable that technical obstacles and policies do not interfere with your design thinking. After all, most resources should be applied to accommodate the majority of users.
Accommodating experts – UI design for experts
Though their number is much smaller than intermediates, and it’s probably smaller than the number of beginners, experts are an essential group of users. Their number might be small in absolute figures, but their impact and influence are extraordinarily high and vital. After all – we all tend to trust experts and ask them for advice and help. Large companies like Adobe, Microsoft, and Google, recognize the importance of experts. Almost all of them have some expert communities.
This fact is essential to all UX and UI designers. At first, you might consider that experts will have no problems with using any user interface. After all, they are, well, experts. But the fact is that experts require some more functionalities and abilities. If an expert says that some application or website is not very good, those words do carry some significance. Beginners and the general public might judge your designs only by what some experts have said about it.
Empower experts
Your user interfaces should enable experts to use them and become more productive with them. Of course, you have optimized your UI for intermediates, and you have helped beginners get the idea and develop a good feeling about your application. Now, you need to make sure that even experts will be productive and satisfied while using your UI.
Experts might be into some rarely used features needed for really complex scenarios. They will require some shortcuts and abilities to manipulate the UI without the mouse (think about keyboard shortcuts). They will be looking into possibilities for significant customizations, automation, and more powerful features.
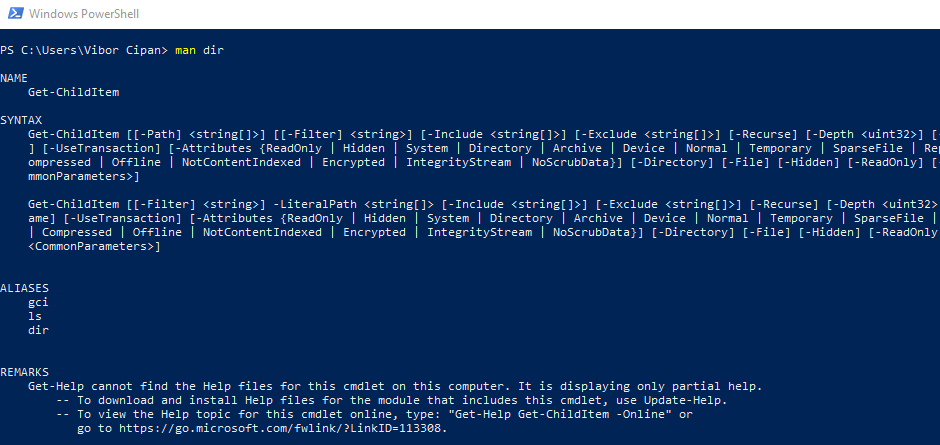
They will find that some graphical user interfaces are slowing them down and might turn to consoles. Those interfaces are like the one from PowerShell on the picture below. It helps them avoid wasting time.

All those functionalities are rarely used by intermediates, not to mention beginners. However, experts do need them for their particular tasks. You should organize and architecture your UI to enable them to find them and use them.
Luckily, we generally accept that experts will not typically be distracted by features and approaches put in place for intermediates. But then again, be wise and remember Clippy asking you if you need help writing a letter when you are a power user of Word!
Let’s connect
If you are looking to join a great team, head on to our Careers page, and apply. Just come as you are.
If you are a potential client, interested in hiring us, we should talk! We’d love to hear from you and learn how we can contribute to your success. Check out our work and cases and learn more about services Point Jupiter offers. Now you know that you will be working with developers and designers who nurture soft skills as well.