Ultimate guide to the Principle of least astonishment (POLA)
Unlock better UX with POLA. This guide provides a roadmap for UX professionals on implementing the Principle of Least Astonishment in design.

Introduction
In the domain of software design and development, the Principle of Least Astonishment (POLA) is a critical guideline. Simply put, POLA advises that a system (a website, an app…) should behave in a manner that surprises the user as little as possible (or not at all). In that way, it aligns with the user’s mental models and minimizes the learning curve.
When users engage with a platform, they come with certain expectations. If the system behaves in a way that’s unexpected or confusing, that’s when the principle is violated. So, while providing some (unexpected) delights is positive, generally, POLA aims to surprise users in unexpected and negative ways as little as possible.
Understanding and applying the principle of least astonishment is pivotal in User Experience (UX) design. A product that frequently astonishes its users — in the wrong way — can be frustrating and hard to navigate.
Such a product or a service often sees lower engagement rates, increased churn, and poor reviews. By focusing on reducing user astonishment, UX designers can create more intuitive, engaging, and user-friendly interfaces that lead to better retention and overall user satisfaction.
The Principle of least astonishment (POLA) is sometimes also called the Principle of least surprise. Another term sometimes used is the Law of least astonishment. All these terms essentially mean the same thing.
What will you learn in this article?
This article aims to offer UX practitioners and experts a comprehensive understanding of POLA, grounded in real-world examples and best practices.
You’ll learn how to integrate this principle into your design process, measure its impact, and sidestep common pitfalls. Ultimately, the objective is to equip you with the insights and tools you need to design products that provide an efficient, enjoyable user experience. This will also ensure that you will be able to match the user and their mental models and expectations.
Understanding POLA
Origin and concept
The term “Principle of Least Astonishment” has its roots in the field of human-computer interaction (HCI) and software engineering. Originally, it was conceived as a guiding principle to create more intuitive software applications. The concept encourages designers and developers to meet the user’s expectations at every point of interaction, thereby minimizing any form of “astonishment” or surprise.
The underlying idea is deeply rooted in cognitive science. Our brains rely on mental models to predict how something should behave based on past experience.

When a software function or a user interface element aligns with these mental models, it reduces cognitive load, making the interaction smooth and almost second nature. On the contrary, when these expectations are not met, it can create a jarring experience, requiring the user to spend extra effort to understand what went wrong.
For example, think about the “save” icon in most software applications. It often resembles a floppy disk, a now-obsolete technology. Yet, the icon meets the expectations of what a “save” function should look like, based on historical and widely-accepted design choices. This is POLA in action — it adheres to a mental model built over years of user interaction with similar interfaces.

In the early days of computing, the POLA was often used to guide the behavior of command-line utilities and program functions. For instance, a command like copy in a terminal should intuitively copy files and not perform any unrelated tasks. As software grew more complex, the principle has been adapted to handle multi-layered interfaces, complex user flows, and an array of functions, all while maintaining the essence of predictability and intuitive behavior.
General applications outside UX and UI
Outside the sphere of user experience design and user interface design, POLA has applications in various fields such as API design, programming languages, and even everyday product design.
For example, the doors that you push to exit should not have handles that suggest they should be pulled — that’s POLA in a physical space. Similarly, in programming languages, a function named calculate Average should not be deleting records; it should only be calculating averages.
The core tenet remains the same: minimize surprise and maximize predictability.
Transition to its role in UX
Over the years, POLA has naturally transitioned into a fundamental principle in UX design, where the user’s journey and interaction with a digital product come to the forefront.
The focus in UX is broader than just how a single function behaves. It extends to entire user flows, design patterns, and even micro-interactions.
Whether it’s the way a menu expands or how a user progresses through a multi-step form, applying POLA means ensuring that every element on the screen behaves in a way that the user finds logical, intuitive, and expected.

The psychology behind POLA
Cognitive load
Cognitive load refers to the mental effort required to learn and complete tasks. In UX design, the aim is usually to minimize this load, making the interaction as effortless as possible.
Applying POLA is one way to achieve this. When the user interface is predictable, users don’t have to spend mental resources trying to figure out how things work. They can rely on their existing knowledge and intuition, which leaves more cognitive bandwidth for other tasks, such as understanding content or making decisions.
In more scientific terms, minimizing cognitive load helps to keep users in a state of “flow,” a psychological state where individuals are fully immersed and focused on what they are doing. POLA supports this by reducing extraneous cognitive load, letting users concentrate on the core functionality and content.
User expectations and mental models
In psychology, a mental model is essentially a set of beliefs or concepts that shape how we interact with and interpret the world around us.
These models are based on previous experiences, social norms, and even cultural context. When users interact with a digital product, they bring a whole set of these mental models with them, influencing their expectations at every touchpoint.
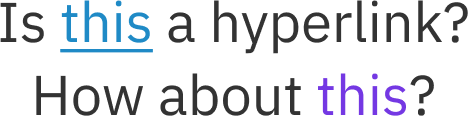
For example, consider the common mental model around hyperlink text. Users generally expect hyperlinked text to be underlined or colored differently than the surrounding text. This is a mental model shaped by years of browsing the internet. When a design adheres to this expectation, users feel that the system is intuitive; they don’t have to think twice about what a differently colored piece of text signifies.

However, mental models aren’t static — they can evolve. Early internet users had different mental models for what constituted clickable text or what an e-commerce shopping cart should look like.
Over time, as users were exposed to more consistent design patterns, these models evolved. POLA in UX, therefore, isn’t just about meeting current expectations but also about being flexible enough to adapt to evolving mental models.

Moreover, mental models can vary significantly between different user demographics. Age, tech-savviness, and cultural background all play a role. For instance, older adults might have different expectations for where to find the “help” function than younger users who are more accustomed to modern app layouts. Ignoring these nuances could mean that a design fulfills POLA for one user group but violates it for another.
Being mindful of these complex and diverse mental models is crucial when applying POLA to UX. Designers should aim for a balance — meeting the most widely-accepted expectations while providing intuitive pathways for users with different mental models. This could mean offering multiple cues for an action or using progressive disclosure to gradually unveil complexity, so as not to surprise and alienate users.
Understanding and respecting mental models is not just an exercise in empathy; it has tangible business benefits. When users feel that a product “just works” in the way they expect it to, they are more likely to engage more deeply, return to it, and even recommend it to others. In this sense, adhering to POLA can serve as a competitive advantage, setting a product apart in a crowded marketplace.
How breaking the POLA affects user engagement
When a product fails to adhere to POLA, the consequences can be damaging. Users may feel frustrated, confused, or even mistrustful. These negative emotional states are barriers to engagement and can cause users to abandon tasks, exit the platform, or, worse, switch to a competitor.
From a business perspective, ignoring POLA can lead to higher customer acquisition costs and lower lifetime value.
More tangibly, it can result in poor user reviews, reduced traffic, and lower conversion rates. Even the reputation of the product can be at stake. In today’s digital environment, where social proof is significant, a series of poor user reviews due to a confusing interface could have a long-term detrimental impact on the product’s success.
Incorporating POLA into UX design
Creating a user interface that aligns with the Principle of Least Astonishment is more than just a best practice; it’s a necessity for achieving an intuitive and effective user experience. Achieving this balance requires a well-thought-out approach that incorporates understanding user expectations, implementing design consistency, and employing effective testing methods.
In this section, we’ll explore the steps and strategies you should consider, offer practical tips for both novice and expert UX practitioners, and recommend tools that can facilitate this process. Whether you’re designing a new product or refining an existing one, these insights will serve as a guide for how to embed POLA into your UX design practice.
Steps and strategies
- User research – Begin by understanding your target audience and their mental models. Use surveys, interviews, and observational studies to get a nuanced understanding of their expectations.
- Usability testing – Before finalizing any design, conduct usability tests to identify any elements that may violate POLA. Pay close attention to parts where users hesitate or make errors.
- Iterative design – Adopt an iterative design process. Release a minimum viable product (MVP) first, gather feedback, and then refine the design to better align with POLA.
- Consistency checks – Maintain a consistent design language across all platforms and touchpoints. A consistent interface is less likely to violate POLA.
- Feedback loops – Establish clear channels for user feedback. Users are the best indicators of whether a product aligns with POLA.
Practical tips for UX practitioners and experts
- Prioritize core actions – Make commonly used actions easily accessible. For example, if the main function of your app is to book flights, the booking function should be front and center.
- Use familiar patterns – Stick to well-established design patterns and interfaces that align with common mental models. If you must introduce a new pattern, make sure it is intuitive and adequately explained.
- Multi-platform consistency – If your service exists on multiple platforms, ensure that core functionalities work the same way on all of them. Of course, keep in mind platform specifics and conventions users are already familiar with.
- A/B testing – Utilize A/B testing to determine which design elements are most intuitive to users. Look for metrics like time spent on a task, error rates, and click-through rates.
- Clarity over style – While aesthetic appeal is important, prioritize clear, straightforward design that aligns with user expectations. In other words, function over form.
Tools that can help
- Heatmaps – Tools like Microsoft Clarity, Hotjar or Crazy Egg can help you understand where users are clicking most frequently, which can offer insights into their expectations.
- User testing platforms – Websites like UserTesting allow you to run usability tests easily, collecting qualitative data to better align your design with POLA.
- Analytics software – Google Analytics 4 coupled with Google Tag Manager can help track user behavior metrics, identifying any bottlenecks or points of confusion in your design.
- Prototyping tools – Software like Figma allows for quick iterations of your design, making it easier to adapt and align with POLA.
- Feedback platforms – Tools like Uservoice or Feedbackify offer simple ways to gather user feedback, which can be invaluable in adhering to POLA.
Measuring the impact of POLA
Having discussed how to incorporate POLA into your UX design through specific steps, strategies, and tools, the next logical step is to gauge the impact of these efforts. After all, without measuring outcomes, it’s challenging to ascertain the effectiveness of your design choices or to identify areas for improvement.
In this section, we’ll delve into the key performance indicators (KPIs) that can help you quantify the principle’s effectiveness. We’ll also explore ways to measure “astonishment” or confusion that users may experience, and present real-world examples that demonstrate the transformative power of effectively applying POLA to UX design.
Key indicators to consider
- User engagement rates – An increase in engagement often signifies a user-friendly experience, in line with POLA.
- Cart abandonment rates – A reduction here could indicate that the checkout process is aligned with user expectations.
- Customer satisfaction surveys – Look for an uptick in user satisfaction scores after implementing changes in line with POLA.
- Error rates – A decrease in user errors often suggests a more intuitive interface.
- Time-on-task (ToT) – Reducing the amount of time users take to complete a task could be an indication of a less “astonishing” or “surprising” interface.
How to quantify “astonishment” or confusion
- Heatmaps – Areas of the screen that are less interacted with might indicate a design element that’s not meeting user expectations. We mentioned several tools in the previous section.
- Session recordings – Observing where users hesitate or make errors can highlight elements that defy expectations. That can be achieved using tools we mentioned earlier.
- Exit surveys – Directly ask users what surprised or confused them during their interaction.
- Behavioral analytics – Track how often users backtrack or abandon tasks as a potential measure of astonishment.
Common pitfalls and how to avoid them
Understanding and implementing the Principle of Least Astonishment is only half the battle. The other half lies in steering clear of common pitfalls that can negate your efforts. This section provides an in-depth look into the usual mistakes made while attempting to align with POLA, along with actionable tips to prevent them.
Typical mistakes while implementing POLA
- Overcomplicating interfaces – The desire to innovate can sometimes lead to designs that are complex and hard to navigate. This can add unnecessary cognitive load, causing confusion and alienating users. One example of such a situation can be incorporation of multiple hidden menus or using non-standard icons for core functionalities.
- Ignoring established patterns – While pushing the envelope in design is admirable, completely ignoring established norms can disorient users who have certain ingrained expectations. Another, although drastic example, is placing a website’s main navigation at the bottom of the page instead of at the top.
- Inconsistent behavior across platforms – Consistency is key in UX design. Offering different interactions or features across platforms can confuse users, affecting engagement and satisfaction levels. An example of this could be a mobile app that doesn’t support features that are easily accessible on the web version – which can frustrate users.
- Ignoring feedback – Not actively seeking or ignoring user feedback is a critical mistake. Users offer real-world insights into whether your design aligns with POLA or not. Not providing a clear and easy way for users to report issues or give feedback would be a one of more typical examples of this mistake.
- Not testing enough – Skipping rigorous usability tests or not analyzing the data properly can result in a flawed user experience. Possible example of bad practice in this case would be assuming that what works for one demographic will work for another without conducting separate tests, models or gaining any valuable insight.
- Too many features – While it’s tempting to provide users with a plethora of features, this can become overwhelming and dilute the primary purpose of the product. Sometimes less is better. A note-taking app that also tries to incorporate calendar features, email management, and more, might end up confusing users who simply want to take notes.
Tips to prevent such issues
Keep it simple – Prioritizing core functionalities and making them accessible reduces user overwhelm. Less is often more. Overloading the UI with hidden menus or unfamiliar icons adds unnecessary cognitive load. Remember, you want to reduce the situations where a specific feature has a high astonishment factor.
To reinforce simplicity:
- Use straightforward language for UI elements.
- Eliminate redundant features that don’t contribute to the core purpose.
Follow industry standards – Established design norms serve as a guide to user expectations. Deviating from these, such as having the main navigation at the bottom, can cause confusion. When in doubt, stick to familiar design patterns that users are accustomed to.
Additional guidelines:
- Utilize recognizable icons and labels.
- Refer to industry best practices during your design phase.
Maintain consistency – Uniform design and functionality across platforms and versions are vital. Inconsistencies, like different actions for similar tasks across your platform, disorient users. Ensure the same design language and functionalities are applied across all platforms and versions.
Consistency tips:
- Adhere to a unified color scheme and typography. Use a design system where appropriate.
- Ensure similar user tasks require similar user actions across the platform.
Be data-driven and data-informed – Analytics offer invaluable insights into user behavior. Decisions without data backing may not align with POLA. For a data-driven approach:
- Utilize heat maps to identify problem areas.
- Employ user surveys for qualitative insights that support your quantitative data.
Test rigorously – Comprehensive usability tests identify design flaws. Skipping or limiting the scope of testing can result in a design contrary to POLA. Conduct multiple rounds of usability tests with a diverse group of users. Analyze the data to identify problem areas and fix them.
Testing tips:
- Iterate and test multiple design elements to find the most user-friendly options.
- Use both real-world and controlled lab tests for a balanced view.
Feature prioritization – Overloading your product with unnecessary features can dilute its primary purpose. In an earlier example we mentioned a note-taking app that includes calendar and email functions could lead to a confusing experience.
Prioritization tips:
- Clearly define the scope and limitations during the design phase.
- Regularly review and eliminate seldom-used features that add complexity.
- Use feature voting among stakeholders or early users to determine what’s really needed.
Conclusion
Throughout this guide, we’ve explored the significance of the Principle of Least Astonishment (POLA) in the realm of user experience design.
We looked into its origins and general applications, as well as its transition into UX. We discussed the psychology behind POLA, focusing on cognitive load, user expectations, and mental models. Practical steps for incorporating POLA into UX design were outlined, along with a discussion on measuring its impact. Common pitfalls and their prevention rounded out our comprehensive look at this principle.
Today, the Principle of Least Astonishment remains a constant guidepost for designers aiming for an intuitive and user-friendly experience.
Understanding and implementing POLA isn’t just a one-time effort but an ongoing practice that evolves with technology and user expectations. As UX practitioners, making POLA a staple in our design toolkit not only reduces cognitive load but also fosters a sense of familiarity and trust among users — key elements for any successful digital experience.