UX mental model, implementation and represented models in UX
How to design cards for websites and web apps? Our design lead created this ultimate UX and UI guide for card design for the web. Dive deep and explore how to design cards for web (and mobile) in our in-depth tutorial and guide.

One of the basic concepts and aspects of the user experience design are models – implementation model, UX mental models, and represented models. In this article, we explore each of them, their main characteristics, and their mutual relations.
Models are more or less abstract representations of how things work. They are our best shots at trying to understand often complex behaviors and processes. They are our tools to help us understand them.
If you are a developer – you certainly know about database models. If you are coming from business development – then you know about business models. And if you’ve studied physics – you’ve used models to simplify and better understand behaviors like the movement of planets or nuclear processes in stars. Models help us simplify our reality.
Models are everywhere, and they serve a similar purpose – giving us our best shots at understanding how the world around us works. In the area of UX and UI design and software development – models help us understand how users interact with the solution in their daily life.
In the area of user experience design (UX design), and the human-computer interaction (HCI) in general, we pay close attention to three leading (software) models:
- Implementation model,
- Mental model, and
- Representational model.
Likely the first formulation of UX design models in this form and shape comes from Alan Cooper. Since then, UX professionals and HCI professionals, in general, adopted this arrangement.

Implementation models
The implementation model answers the question, “How does this work?” It represents how a developer will build the system, website, web app, or something else. The implementation model reflects technology, and it is somewhat literal.
The implementation model represents how a system (application, service, interface, etc.) works. It is often described with system diagrams and pseudocode to be later translated into real code. It is shaped by technical, organizational, and business constraints.
One of the most common and obvious reasons why teams without UX and UI experts tend to produce poorly designed software and services is because their designs closely resemble implementational models. To book a flight from NYC to Zagreb, users don’t need to know everything in the background. They are, typically, exposed to simple forms – enter your destination, dates, and the number of passengers.
Shield the users
In a way, good UX and UI design will shield users from the complexities of implementational models. Not every facet of implementational models needs representation as an element of the user interface and a part of the user experience.
Designing software like this is easy because you don’t think about the users and their perception of the model. The next time you see an interface with dozens of buttons on the screens, one for each implemented function – chances are you are looking at a system designed according to its implementation model.
Granted, we will have an (almost) perfect translation between the system functionalities and the user interface, but real users will suffer. This approach is questionable: creating the interface that forces users to provide the data when the software needs it, not when it is most convenient and meaningful for users.
User interfaces designed exclusively by engineers generally follow the implementation model; their user interface is mapped to the program’s functions. They create wonderfully intricate and reliable functions, and implement business and other logic, but typically fail to design a usable and good UX and UI.
Users don’t care how the developer made the system work. Much like you don’t care how your mobile phone is switching between different cell towers (without dropping a connection) or how the microwave oven heats your food. You want to have your calls continuous and stable, and you want your food nice and warm.
Does it matter if no one can see it?
If the implementation model is hidden, does that mean we can hide behind poorly written code? Does it even matter?
It certainly does. Let’s assume that a flawed implementation model is based on bad coding practices, a lack of optimization, and an unstable architecture.
No matter how well your UX design is, it still relies on that same poorly written implementation, and the UX will be bad. The user experience is not only about mental models and their representation; it is also about the layer that powers the whole experience. You cannon talk about UX without talking about the underlying code, architecture, and databases. Just because it is hidden from end-users, its effects are apparent – be it the great ones or the poor ones.
A poorly envisioned implementation model’s consequences are as damaging to the end-user’s experience as a poor understanding of users’ mental models and as poorly designed representation models.
In a great implementation model, code is well-written, highly optimized, tested, and created following a host of other good practices. This helps ensure a system is reliable, responsive, scalable, and meaningful.
What are UX mental models?
In contrast to the implementation model, mental (software, UX and UI) models answer the question, “How do users think or believe this works?“
Mental models have been studied for years. While they might appear to be novel, the fact is that they appeared for the first time back in 1943 in the book “The Nature of Explanation” by Kenneth Craik.
Cognitive science is especially interested in exploring and understanding mental models. As such, they represent how users perceive external environments and realities. Areas of user research, visual design, interaction design, user-centered design, and even game theory, rely on basic principles and ideas from cognitive science.
A mental model is a set of beliefs about how a system works and how people interact with that system based on their beliefs. Beliefs, not facts! Remember, facts are what defines the implementation model – mental models are all about beliefs.
For the average user, those beliefs are not coherent and are not even remotely similar to application developers’ implementation models. This gap between the developer’s logic and the users’ perception of things leads to frustration.
Mental model differences
Jakob Nielsen argues that the implementation model is also a mental model, only used by developers/designers. Our thinking here at Point Jupiter is aligned with Cooper’s approach of having three models defined separately.
We also need to keep in mind that implementation models are more objective. At the same time, personal, belief-based mental models are highly individual. This presents a significant challenge when it comes to UX and UI design. It is improbable to cover all theoretically possible mental models.
However, the effort towards designing experiences and interfaces closely related to users’ expectations and beliefs about how the system will work and behave – is critical. User interfaces must represent the users’ mental models. And the mental model must be the one that is used as a guide when we are designing user experiences.
Two options
Nielsen also suggests two basic options you have when you are trying to fix the mental model gap.
- The first one is about making the system more conformant to users’ mental models.
- The second one has a different approach; Instead of asking you to make the system more conformant, you need to improve your users’ mental model. The goal is to reflect better your system (more descriptive labels, in-app tutorials, and walk-throughs) in your users’ minds.
In practice, those two approaches are not mutually exclusive – they fit together nicely. You can use card sorting or thinking-aloud techniques to discover users’ models and inform the system design decisions.
But, on its own, a mental model is not enough. It doesn’t help the programmer code the system. It also doesn’t help the UX and UI designer bring it to life with their design. For this reason, we need a third model, the representation, or the represented model.
Representation models
This model answers the question, “How is this presented to the user?“
Representation models are directly related to the user interface itself. It connects the layer of interaction between the system and the user. It’s rarely (thankfully!) a direct representation of the implementation model; it’s more often a designer’s view of users’ mental models. Don Norman calls this the designer’s model.
The wonderful thing about digital systems is that the (inter)face can differ from what is going on inside the machine. Think about the leap from text-based computer systems to the graphical user interfaces we know today. Suddenly, instead of memorizing lists of commands, all people had to do was click on a picture of what they wanted.
Designers must be closely familiar with users’ mental models to be able to craft great representation models. It will be beneficial for them to know the implementation model’s basics, at least parts of it. Still, it is critical to understand and map users’ expectations correctly – their mental models. And then, create an interface that is coherent with those expectations, not with the actual implementation.
Webshop example
If, for example, buying something from a webshop requires several transactions and complex operations in the background, hide them from end-users. For them, it is just the process of clicking on an item and adding it to the shopping cart. The designer must create a user interface that represents that mental model. That will lead to the creation of a great user experience in which the system will behave exactly as users expect.
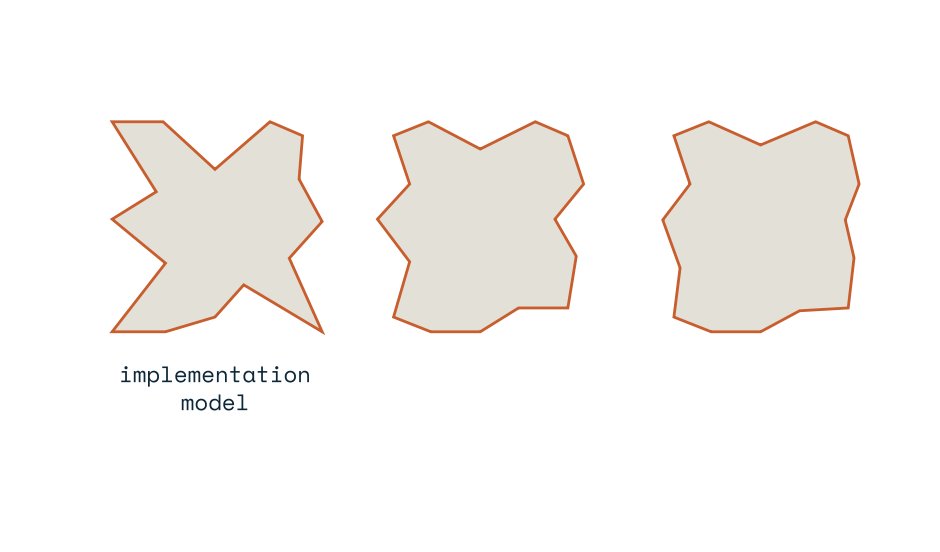
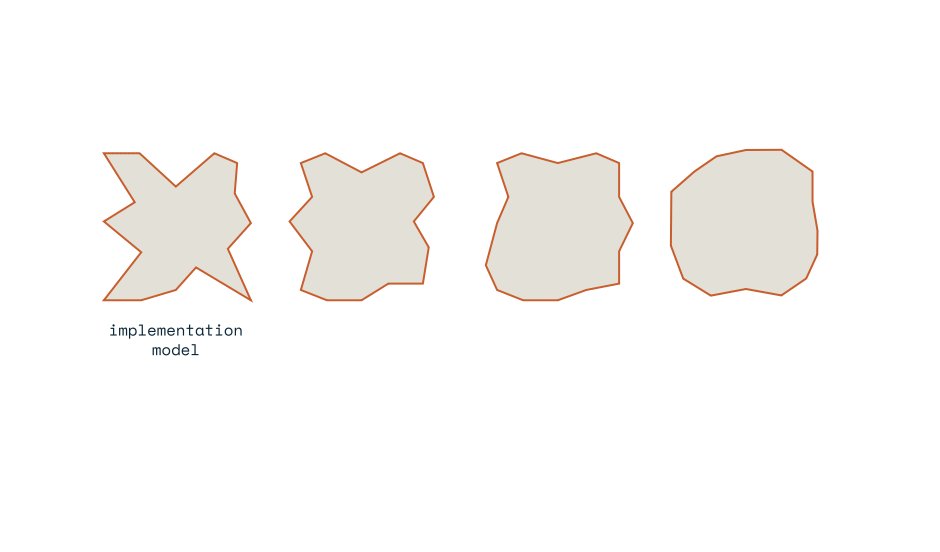
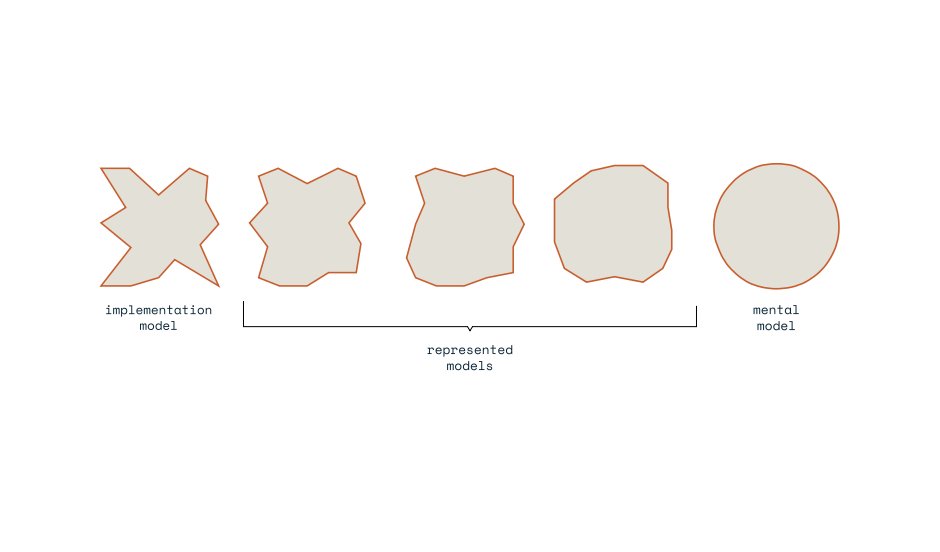
It makes sense to note that representational models are numerous and differ in their perceived closeness to users’ mental models. It is relatively common to move from the implementation model toward the users’ mental model through a series of represented models. You can build them by implementing feedback from users. That will move them from a represented model that closely resembles the implementation model to a better-represented model – one that is closely matched with users’ mental model.
In an ideal world, the represented model would become so similar to the mental model. In the real world – it becomes an approximation. Our job is to make sure that approximation is meaningful and in line with users’ mental models.

Tackling the gap between the mental model and user’s expectations at Point Jupiter
We pride ourselves on being a professional, award-winning web development, and UX design firm with global reach. But that’s just the first thing you might read about us.
But we go above and beyond that. Our development and design teams work closely together. You can learn more about the 4D (Discover, Design, Develop, Deploy) process we developed here at Point Jupiter.
It is carefully envisioned and built on more than a decade of professional work experience. It helps us make sure that the code our developers write serves the purpose. As such it is a driver of excellent UX and it tiles the UI to users’ expectations. Our designers understand the intricacies of the development process, and at the same time, developers understand designers’ expectations and reasoning
If you are looking for a team that has the ability to develop a great product and in which developers and designers are well-connected and work in harmony – reach out to us. We will make sure that your next product reflects your user’s mental models and achieve that coherence.