Top Figma plugins selected by our Lead Designer
Figma is the de facto gold standard for UX and UI design activities for most teams. In this post, we are sharing some of the top Figma plugins that we use here at Point Jupiter, as selected by our Lead Designer.

Summary
After five years of using Figma as a designer, and a lifetime of experience in the field, in this article I list some of the best Figma plugins I encountered and use on almost every project. Some are designed for a single purpose, and some are more diverse, but they’re all handy, they all save your time and make your work consistent and better. They give you more freedom to work on a design while dealing with mundane tasks in seconds and keep you within the time-frame you set for a project. They’ll make you a better designer by allowing you to focus on what’s important
How are Figma plugins improving my workflow
After more than 20 years in the trenches, I know that inner drive to push every pixel and to create every tiny detail. I’m not saying this is wrong. On the contrary, it’s awesome. But there is a way to make it easier on yourself, but still keep all the creativity and art direction. Today the standard tool for UI/UX design is the Figma app and it’s great. There are so many articles about it I really don’t have to write another one. And I won’t. Instead I’m talking about those tiny marvels, little helpers that jump in whenever you need them. Figma plugins. Their sole task is to make your life easier and be quick about it. They extend the basic functionality of an already great app and make it even better. They augment speed, consistency, quality and delivery. I’ll cover all of these aspects.
Speed
Yes, I already mentioned this a few times. Plugins speed up the work process. For instance, let’s say you have to draw a certain amount of bar charts — forget about the design for the moment — implement all the right data to have a better preview for yourself and your client. With a simple plugin that can be done in seconds. And after you have all the correct data, you’re left with the fun part of your job. Or, let’s say you need to create a list of users with fifty avatars and unique names. That’s easy. Draw one rectangle, add a text block, pack them in a component and multiply it 50 times. With help from a plugin, you can populate all those placeholders with appropriate data in just a few clicks. It’s awesome! No more googling and copying/pasting. It’s fast and reliable. Situations and solutions are numerous, but use appropriate plugin and you’ll save a big chunk of time allotted to the projects for the part that matters, and that is utilitizing your creativity and expertise in solving problems that the project is trying to tackle.
Consistency
By using the same tools and techniques throughout your project you’ll end up having the same and consistent results.
It’s so easy to wander off the beaten path. Believe me, I know it. I’ve done it hundreds of times. Something draws your attention, you want to try something new, and Bam!, you end up with a unique part of the interface that looks like you borrowed it from somewhere else. It doesn’t fit in the project no matter what you do.
I’m not saying it should be boring. It should be consistent or the details will stand out as something unnatural, something out of place. But we are all humans — errors will happen and we won’t notice them. There are plugins that will list all the typography styles and colors used in the project. When you have it all in a list you’ll easily single out what stands out.
Maybe you defined slightly different shade of a color in a single place. Or maybe you used inconsistent letter size for a headline. Your developer won’t be happy and your product will be a mess. Using these plugins will bring you back in line and you’ll produce results that’ll be consistent, ordered, and purposeful.
Quality
And that brings me to the quality. If you’re consistent with the styles, if you are able to quickly fill real data and a large amount of pictures, you’ll feel good about it and will have more time to invest in a design. You’ll easily notice edge cases and other important segments of your project that need your undivided attention. You’ll have a better opportunity to work on them and offer a better solution. Your work will benefit from this.
Delivery
To be able to develop exactly what you designed, your developer needs to have perfect presentation and documentation. By using specific plugins it’s easy to create a graphic guide that will have laid out all the important data for a developer to initiate the project — create basic styles even before they start to develop your pages.
There are some things you have to do manually. Clean your files of all the working elements and experiments that didn’t work out. There are bound to be a few objects in the margins or outside the frames in your Figma project. Do you need these for your prototypes or can it go? Also, check your states for all interactive elements. After that initial cleanup you should list all the colors, typography, and other details. All this will ensure that the developed product is more consistent and true to your designs.
To help you out with this there are plugins that do the aforementioned lists. Plugins that draw design specs. All of these work in seconds and the results are really helpful.
Here are some of the plugins I use in almost every project.
Typography
Plugins I mention here will help you out when you need that special character in your design or when you prepare a deliverable file for development. There are also some features I’d like to have when I design and I list those at the end of the Typography section — maybe this can inspire you to create a new plugin with this idea.
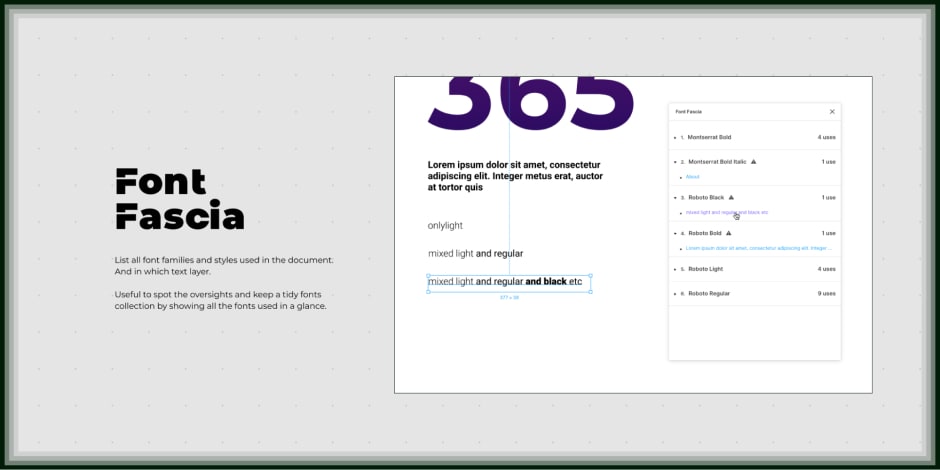
Font Fascia

When preparing your Figma file for development it’s important to be clear about all design decisions. Having your complete typography hierarchy laid out in front of you really helps out in that regard. Only downfall is that it can present only local styles — styles defined in the same document, and not styles shared from outside style guide.
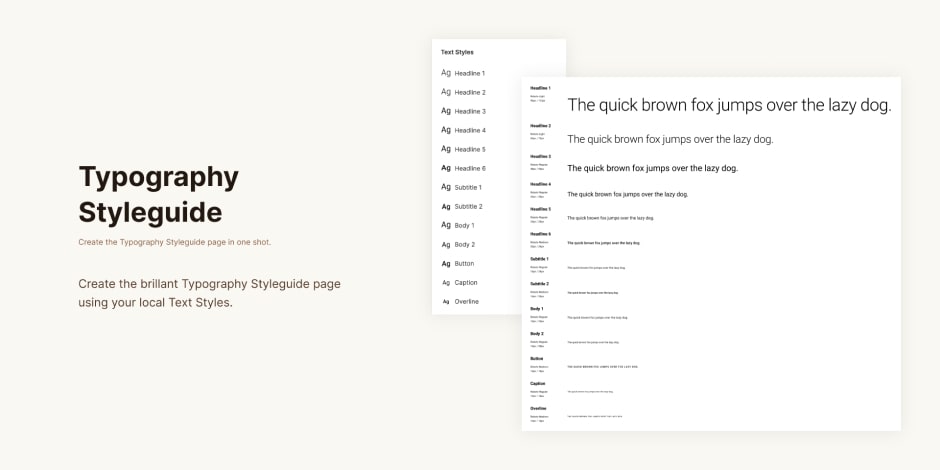
Typography Styleguide

When preparing your Figma file for development it’s important to be clear about all design decisions. Having your complete typography hierarchy laid out in front of you really helps out in that regard. Only downfall is that it can present only local styles — styles defined in the same document, and not styles shared from outside style guide.
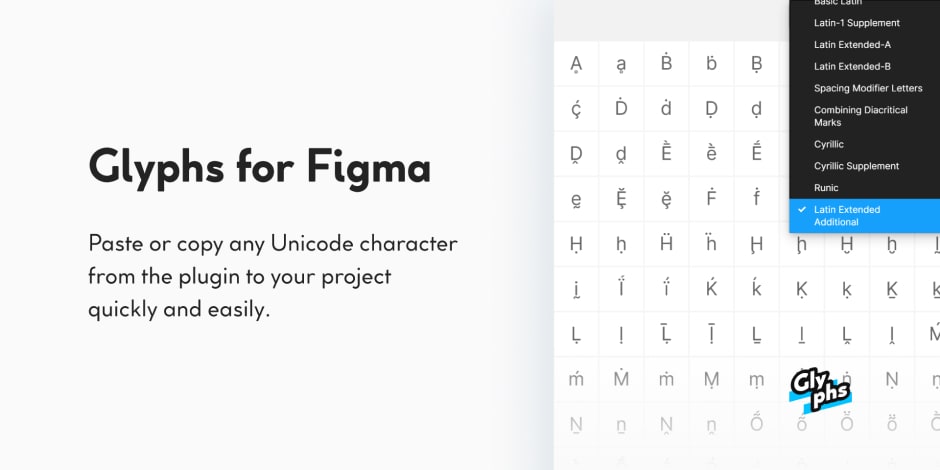
Glyphs for Figma

If you’re designing something in a language that your keyboard knows nothing about, this neat plugin jumps in and offers a variety of glyphs you can use in your design. Even better if you’re a typography buff like me and want to inspect other replacement glyphs of a character or some special ligature, this plugin will really come in handy.
There is one aspect of this you have to keep in mind. For instance let’s say you need letter ń in your design. Don’t know how to type it? Not a problem. This plugin has it in it’s grid. Just click on it and it’ll add it to your text field. But it won’t work if your selected fon’t doesnt have the appropriate glyph. Changing your font might fix the issue.
What I’d like to see/have/do
Drop cap functionality or a plugin that supports it? With so many typographic functionalities possible these days and even CSS support for this feature, I’d really like to have the possibility to add and edit drop caps in Figma. Drop caps are a pretty useful feature used in printing for hundreds of years. Its importance in a text block is visually appealing, but also hierarchically important for the user when skimming the page.
Graphic
In this section I’ll show you some plugins to prepare deliverable document for development team, improve your accessibility by fixing your contrasts, and draw beautiful soft shadows that’ll alleviate your designs. Lastly I’ll show you two plugins that work with animations, and offer some suggestions that I’d like to see.
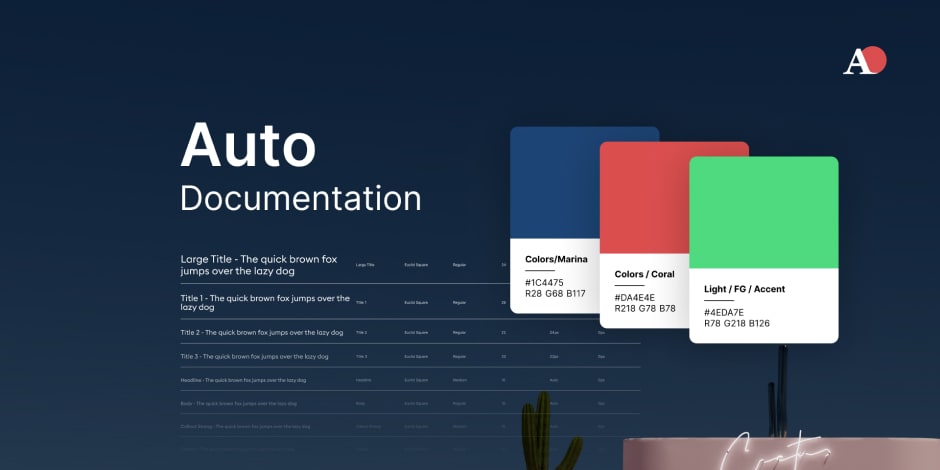
Auto Documentation

This cool plugin documents all the colors and typography styles in an easy and readable way. This makes the task of document creation for the dev team much quicker and easier.
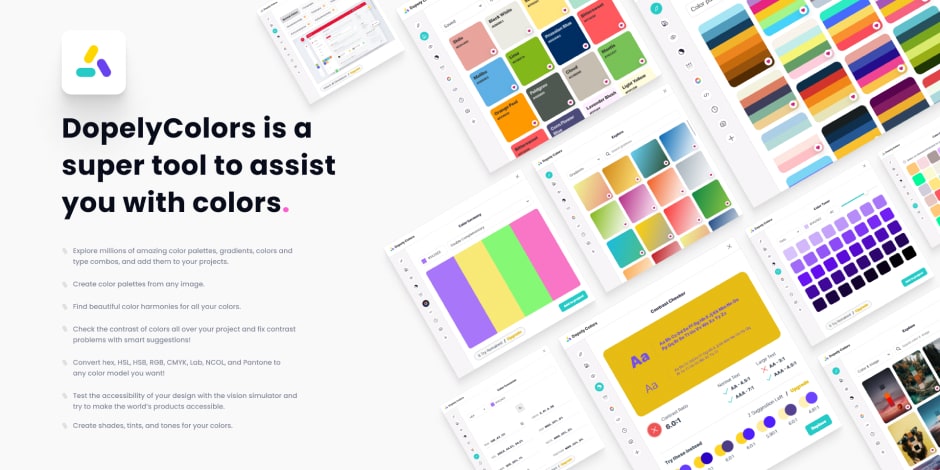
DopelyColors

This plugin helps you out by finding harmonious palettes and color combinations. It can inspect and propose fixes to your contrasts and thus make your design more accessible.
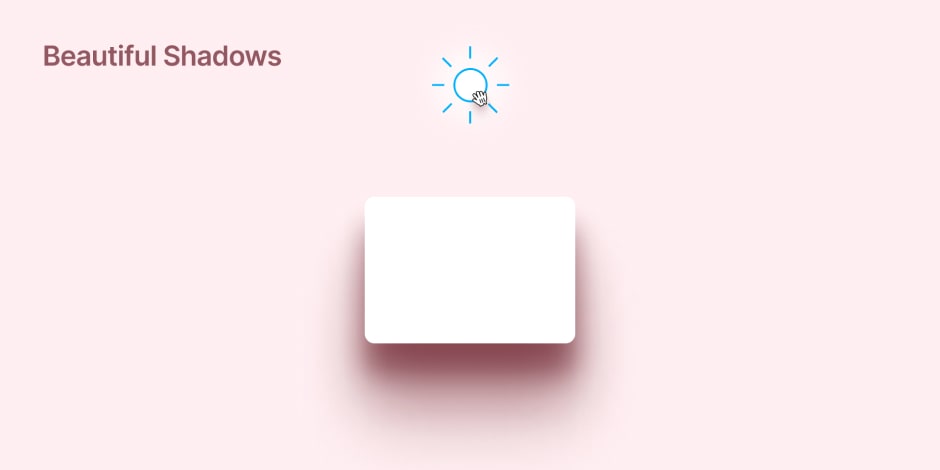
Beautiful Shadows

This plugin draws nice and soft shadows which look much more realistic than simple one blurred rectangle. So much more precise than the default ones in Figma. It can output valid CSS so your developer won’t be dismayed when they see your design presentation and wonder how on Earth would they recreate it in code
SVG Animate

SVG Animate was essential in the last project I worked on since I needed to export animations I made for the website. This plugin exported SVG code that was easily implemented into the website. SVG had to be coupled with GreenSock GSAP to make the animation work.
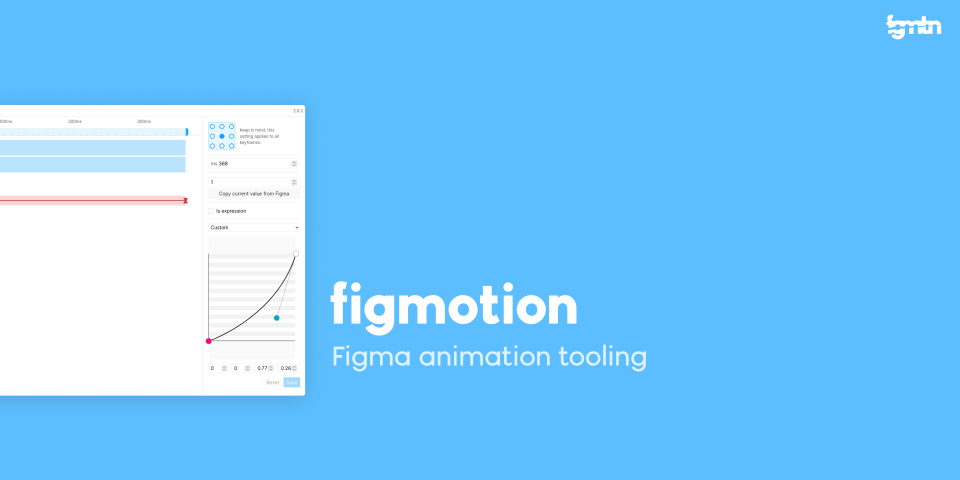
Figmotion

I found this plugin only recently and I’m still blown away with how powerful it is. You can animate all sorts of details per single object — width, height, alpha, stroke width, colors, border radiuses, etc. Of course at the end of your animation you can export your animation to be able to implement it in your project. It supports Framer Motion (React), Lottie, JSON and CSS.
What I’d like to see/have/do
So, when talking about SVG Animate I have to stress one thing. Figma isn’t an animation tool per se, but it can do it to some extent. And then I found the Figmotion plugin and was taken aback. When planing this article few weeks ago I wanted to name all sort of animation features, but now it’s all possible. One thing that pops in my mind is that the Figmotion could be better implemented. Now it opens in a separate window detached from you design and I find it complicated to work that way. Legacy version of the plugin opened as modal in Figma which worked better in this regard since I had a preview of the animation right there in the same window, but had less space for all the options to fit. I’d like to have some solution for this — like having some preview pane in the animation window/tab or better designed modal inside of Figma. Even, native advance animation tools would surely be a good thing for Figma users.
Content
Without content all our beautifully designed interface is for nothing. Searching for that content can take a vast amount of precious time — time that can be spent designing. In this chapter I’ll introduce plugins that fetch parts of the brands, offer a list of appropriate icons, fill in names, numbers, chart data, and draw maps to name a few.
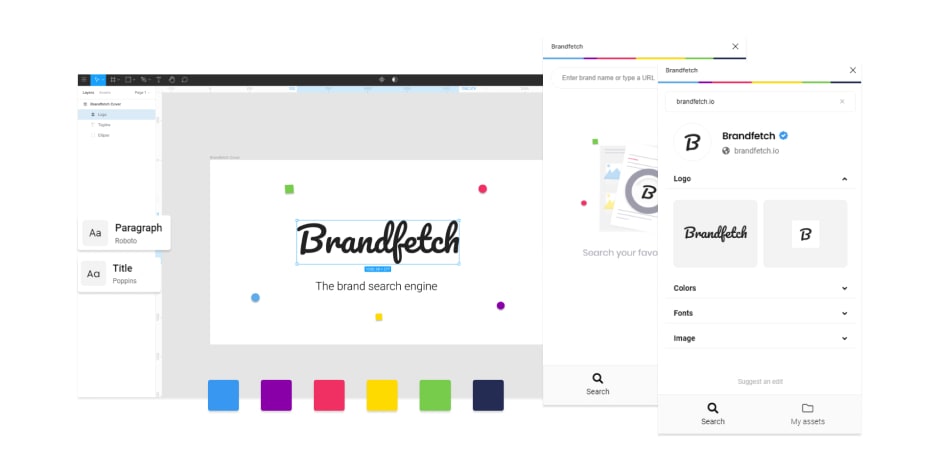
Brandfetch

Need a grid of logos for a project? Instead of browsing the internet and looking for a valid SVGs, this plugin gives you this and much more like brand colors, typography and images. Pretty useful time saver.
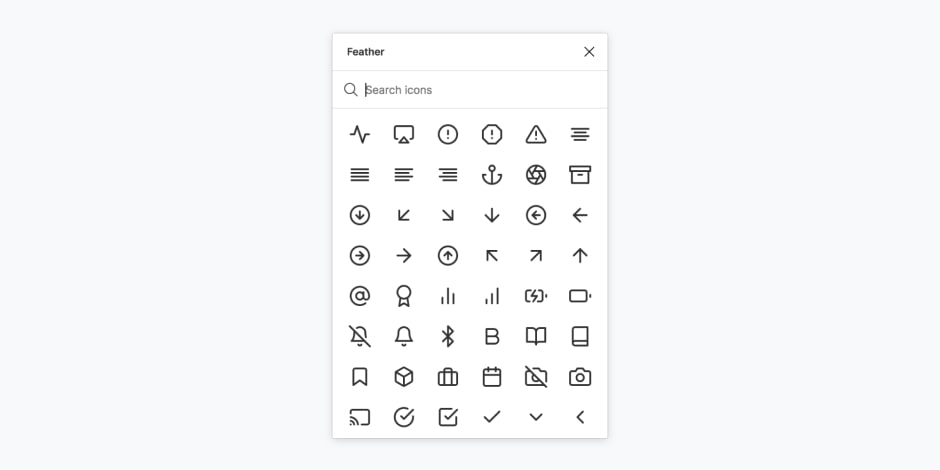
Feather icons

I really like this open source icon set for it’s simplicity and number of icon options. Having it close at hand is an added bonus. Also, if you go to their website you can edit sizes, stroke width, and color for the whole set and download them as a package. It’s not a huge icon set, but it has enough for me to work with out of the box, and create my own additions from it’s elements.
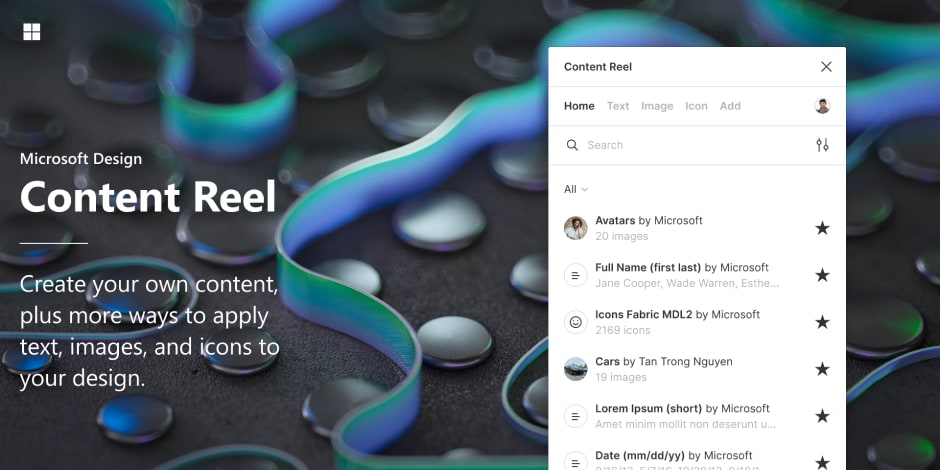
Content Reel

This plugin is so rich in content it almost has no competition. Whatever you need from a random person name, Latin or Cyrillic, town name, animal, phone number or any other random number, images from various avatar options, from music albums, book covers, to random photos, even its own set of more than 5000 icons both in outline and filled versions. It has everything! You can even add your own content. Awesome!
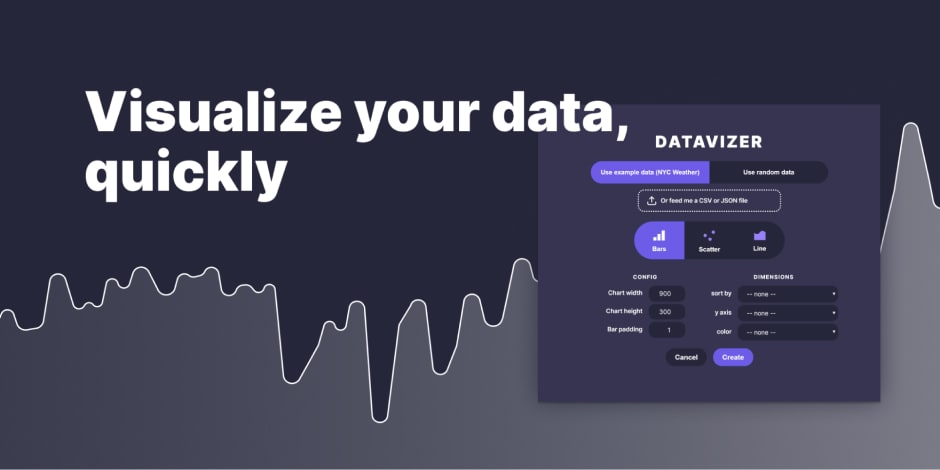
Datavizer

This neat plugin draws charts. You can upload your data or use random numbers. It massively helps you out when you are looking for this kind of element. Of course, after it creates a basic shape for you, you can edit it in whatever way you want. Such a huge time saver that shows correct and relevant data.
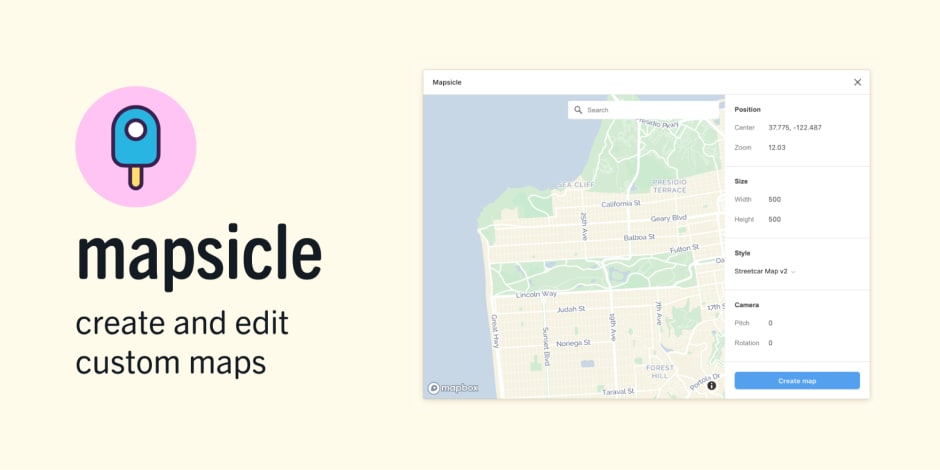
Mapsicle

Are you designing a contact page and do you want to implement a map of the location? Ah, then you have to go to some maps app, find your desired location, take a screenshot and paste it into your design. Well, no more. This plugin helps you do it right inside Figma. And it even lets you pick from a few themes. You can pitch and rotate it.
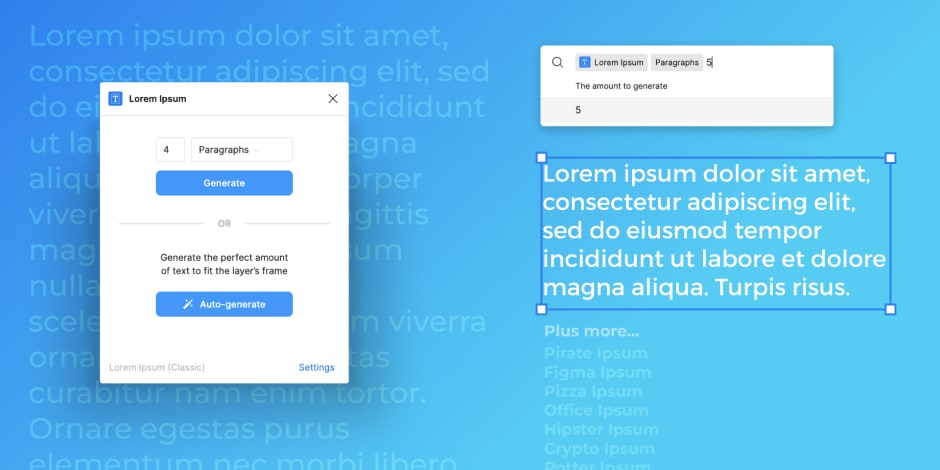
Lorem Ipsum

What would a design be without a few paragraphs in Lorem ipsum — replace text? This plugin generates the amount of text you need for your text box. You can limit it to a defined number of sentences or paragraphs, but if you select a text frame it will fill it out perfectly and automatically. It can be summoned with Figma’s Quick Action which is always a good thing — ⌘ + / (mac) or ctrl + / (windows) to bring up the actions bar, type “Lorem ipsum” and then press ‘tab’ to select the type and count of text to generate
Honorable mention:
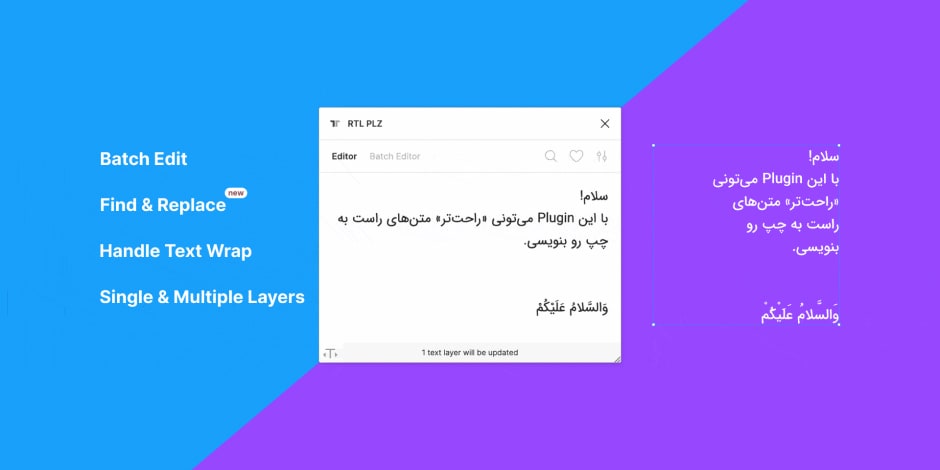
RTL PLZ

Last year we worked on a website for the Arabic world (/blockchain-toolkit-dubai-future-foundation/). At that time right-to-left text wasn’t supported in Figma and this plugin was very helpful. Even indispensable. After we finished the project Figma updated the support so the plugin became superfluous, but still I wanted to mention it here and gave it deserved kudos.
Wrap-up
Remember a few years ago the catchphrase Apple was using when advertising their phones and App store — There’s an app for that. Well, it can easily be applied to Figma plugins. Whatever you need that can help you out in Figma, there’s probably a plugin for it. When you’re in front of a wall and the task seems complex and or it will take your whole project hours, go check the plugins. There’s probably a plugin that will help you out. Explore them and you won’t be disappointed.
Let’s chat
Are you interested in being a part of an experienced team that works on world-class products? Jump to our Careers page and apply. We will help you grow your development, engineering, and soft skills.
Or maybe you have a great idea for a product and want to make it a reality? If you are unsure what the best next steps you need to take to deliver user-friendly products, reach out to us to schedule a free consultation with our experts. We’ll guide you through the whole process.